Video (and other) Games
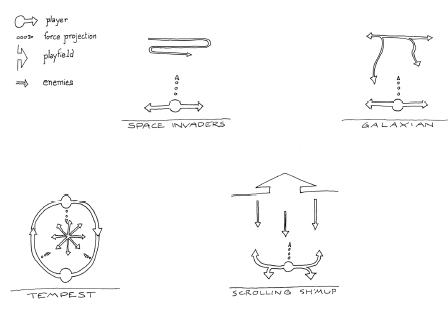
PSPredecessors is a series of snapshots of portable video games.
I’ve been trying for a week or so to figure out what flickr is. I mean I know it’s a photo sharing site, but what makes it so damn interesting? Then, last night, I finally figured it out: flickr is a MMORPG.
Really, it should have been obvious, since the site is literally a MMORPG (it’s built on the old Game Neverending code, which is why you’ll see files ending in .gne on flickr). And Ludicorp says as much on their homepage (“Groupware for Play. We’re building a better platform for real time interaction online.”), but for some reason I was tricked into thinking it was more like iPhoto crossed with Friendster than Ultima Online.
Why does this make flickr successful where Friendster, Orkut, et al fall flat? I believe it’s because flickr’s designers are among the first (I can’t think of others but they surely exist) who have grokked video game design and (more to the point) figured out how to translate it to the web. What does this mean? It means that, unlike say Zoto, which is just a tool for storing and sharing photos, flickr is inherently, down-to-its-bones about play. If you look at a list of the elements of a successful game, they are all present in flickr: a sense of space to explore, a range of challenges, a range of abilities which can succeed, the need for preparation and skill, a variable feedback system.*
The most intersting part to me (as an interface designer) is how this plays out in the UI. Flickr is an example of what I think of as “vertebrate” or “narrative” or “trunk-and-branch” UI. In contrast to most web sites and apps which simply present a list of options (usually in a brutally straightforward way), flickr’s UI has a backbone. It presents a primary “plot” (upload photos and look at other people’s photos). This backbone gives users an immediate sense of the “story” of the site. But this central narrative exists in a space which allows for relatively freeform interaction, and the UI also helps nudge users off the main path with teasers like “Do you have a Cameraphone? Learn how to send photos to Flickr.” Like a video game, there’s a sense of progressive disclosure.
The downside of this style of interface is that some features are hidden. I used to reload my flickr home page until the “Do you have a blog?” teaser showed up; that was the only way I knew how to get to that feature. And flickr addresses this by including a mini-sitemap at the bottom of the screen. But the advantage is that the site feels less like an application and more like a Dungeon Master. (A role made explicit on the flickr blog for those who want a little extra hand-holding as they explore the gamespace.)
There’s lots more food for UI-design thought here, but this post is too wordy as it is. Let me just say kudos to the Ludicorp team for what they’ve built and good luck dealing with the player killers.
* List taken from A Theory of Fun for Game Design
Raph (Ultima Onine) Koster’s A Theory of Fun for Game Design is well worth checking out if you have an interest in the how and why of game design. It’s billed as Understanding Comics for video games, though I don’t think it quite lives up to that (the brilliance of Understanding Comics is in large part that it’s a demonstration; you’d have to make a game about video games to match it). Still, Raph is very smart and knows video game design. You can also check out an early comic form of the book (4.7Mb pdf).

Dude, I know Kung-fu: an Israeli company “has created a video-game-like tool, based on training techniques used by the Israeli Air Force, that helps players learn when to shoot or pass the ball and how to work with teammates.” (via)
Mechanical Pong is a lovely bit of absurdist blurring of the virtual and the real. (via)
OK, this is silly, but I thought this game was soooo cool back in ‘85 or whenever: Atari Adventure in Flash
Gamespot review of new Real life MMORPG. Looks pretty sweet.
In the Beginning Was the Word looks at the role of words in media, with an eye to video game design. (Gamasutra login required)
In another of those studies that confirm common sense, researchers find that Video-Game Killing Builds Visual Skills. Specifically, FPSs seem to improve general visual skills (such as “the ability to say, instantly, how many objects were flashed on a screen”), and the differences are pretty dramatic.